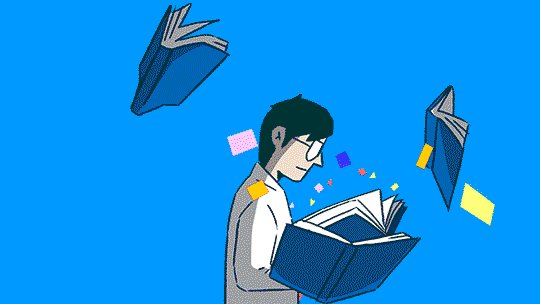
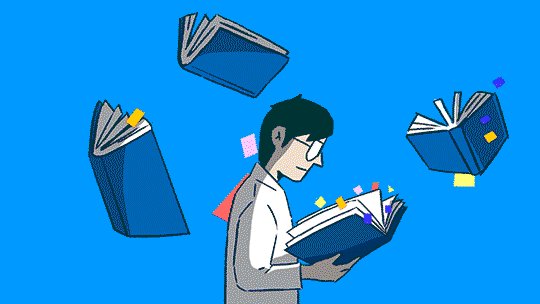
This is an animated video to show the technology of AWS and Intel. It helps speeding up the research that could help the cancer patients.
produced at Cause + Effect
Creative director : Jamie Hubbard
Executive producer : Jason Zemlicka
Sound design : Zak Engel
















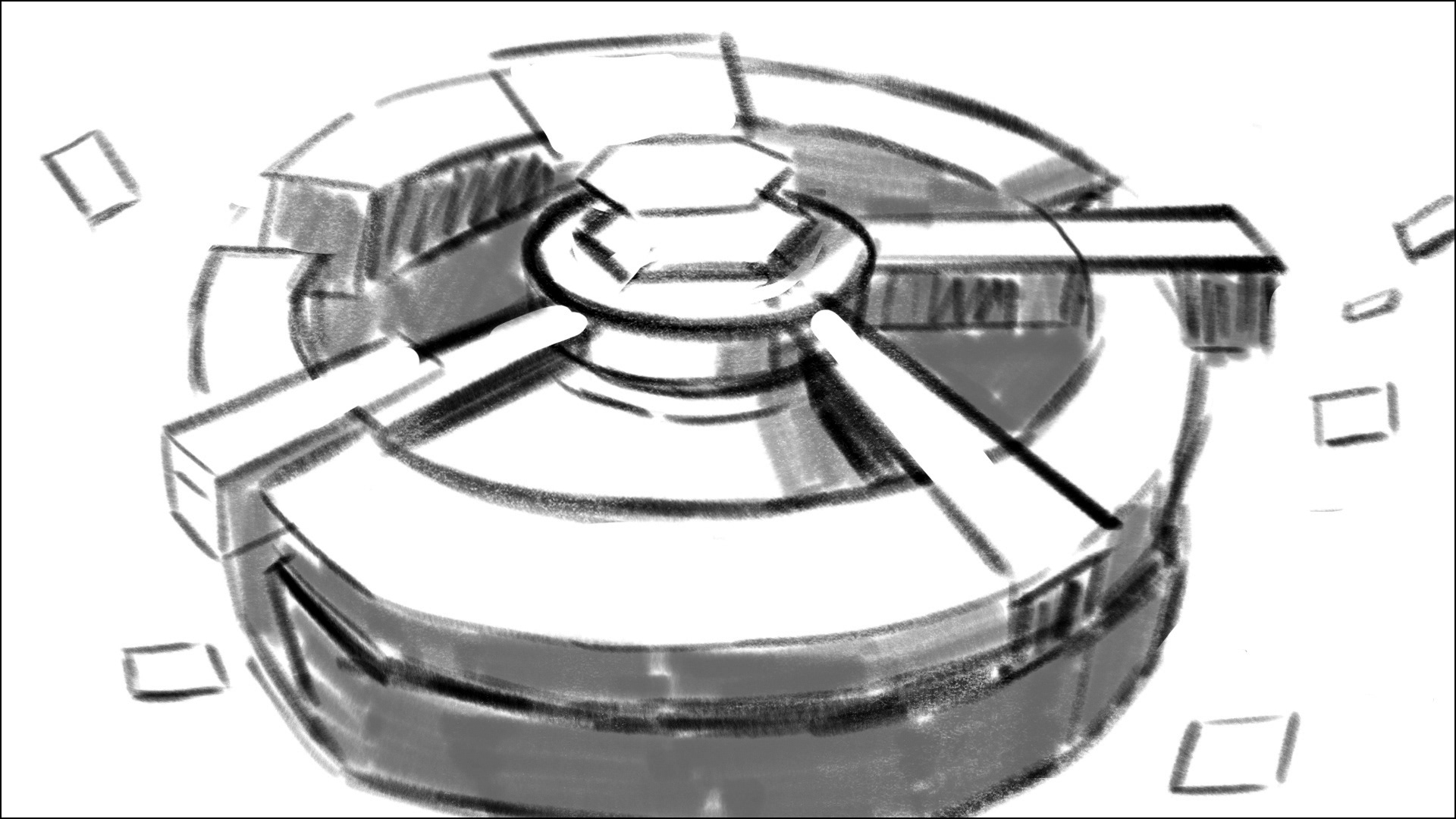
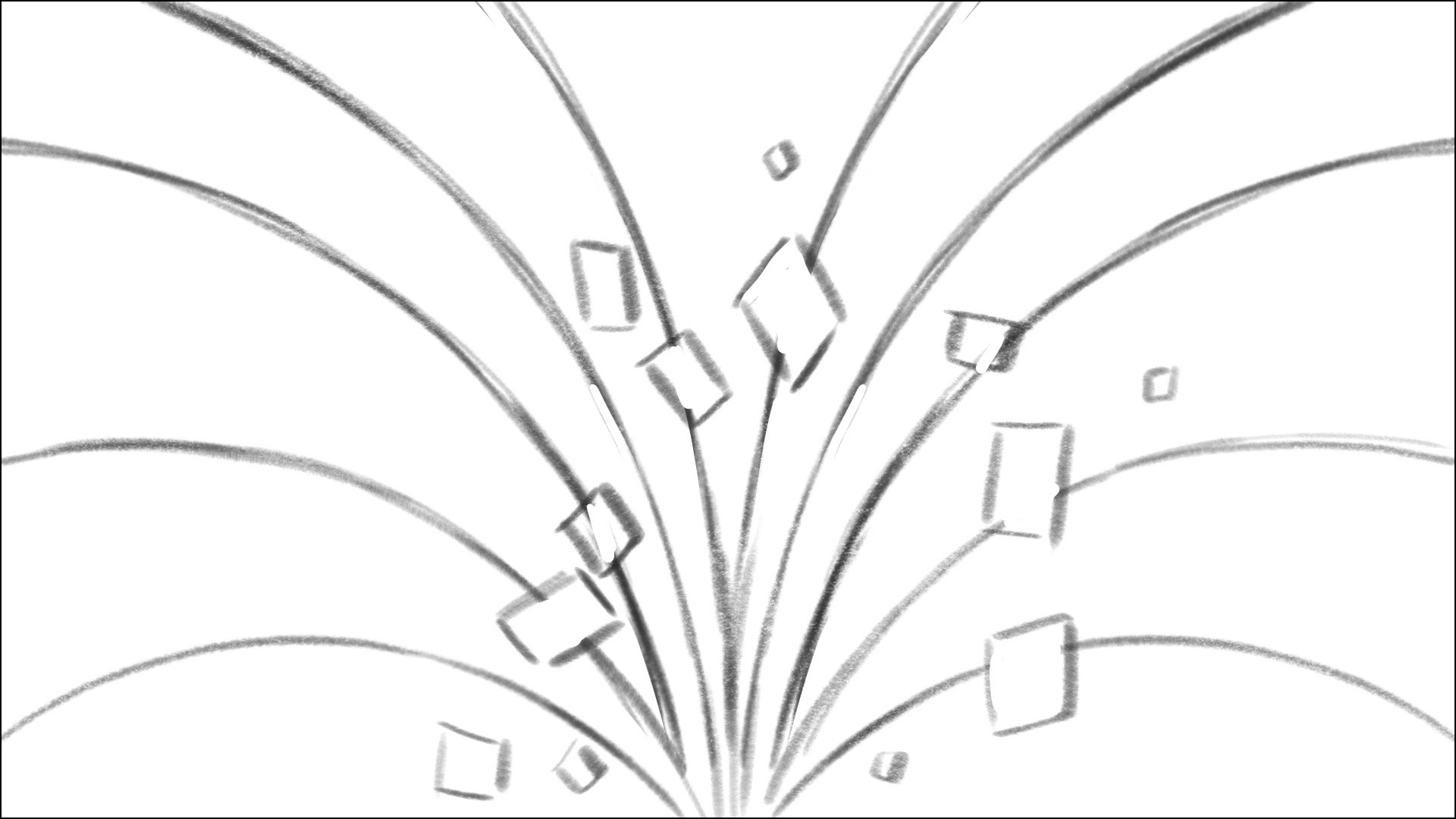
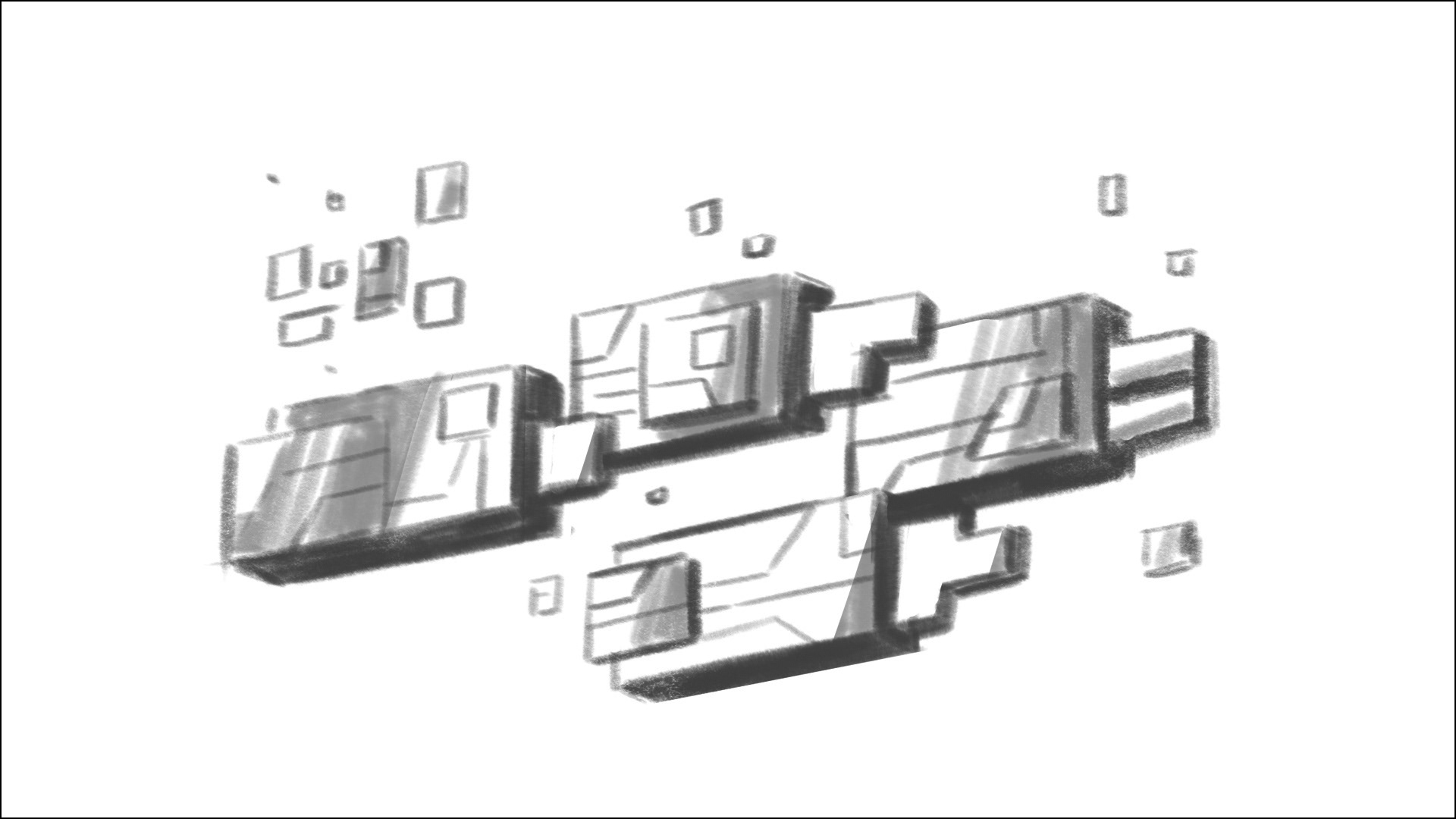
This is a storyboard I presented. the production went quite smooth accordingly,
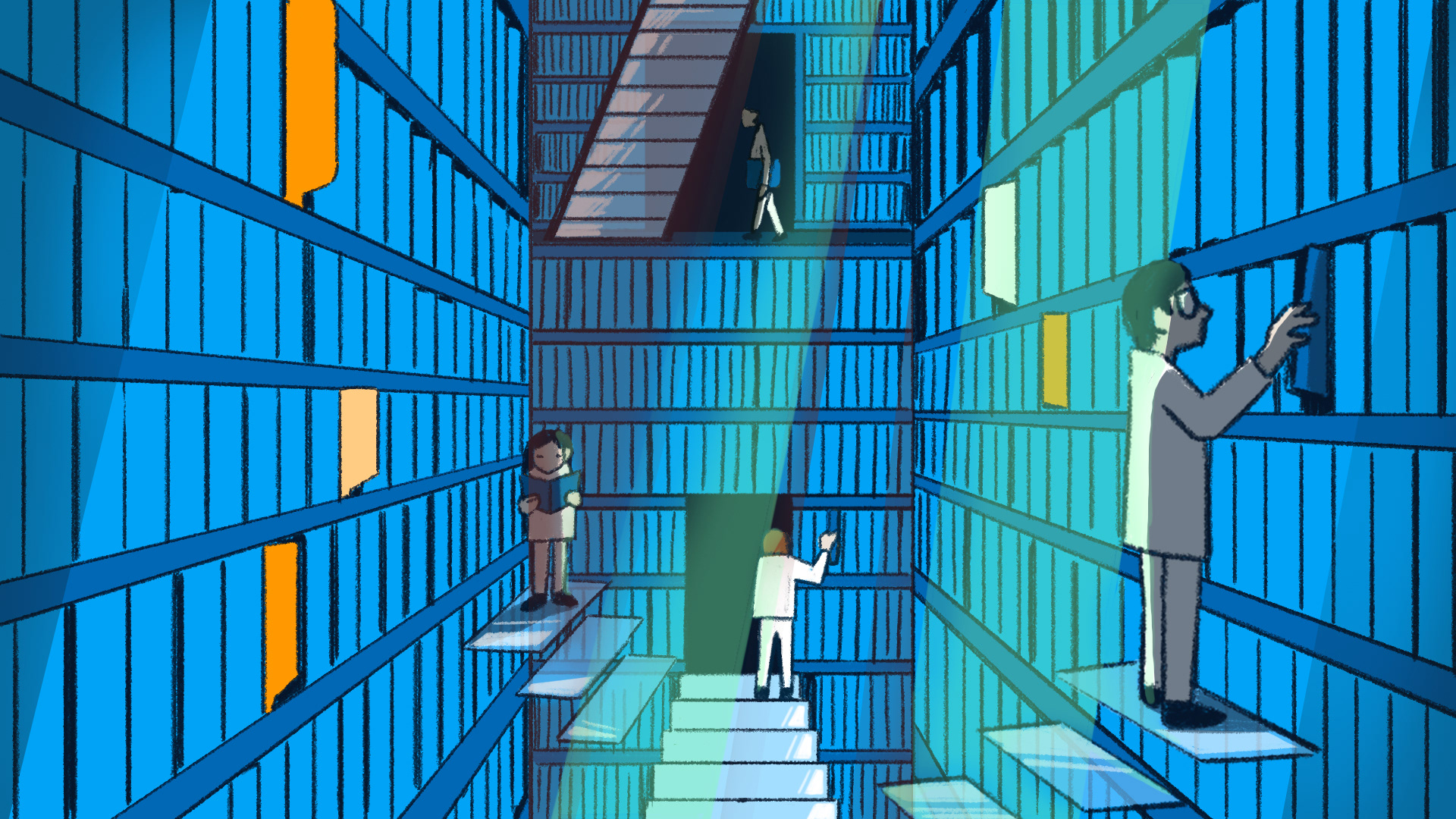
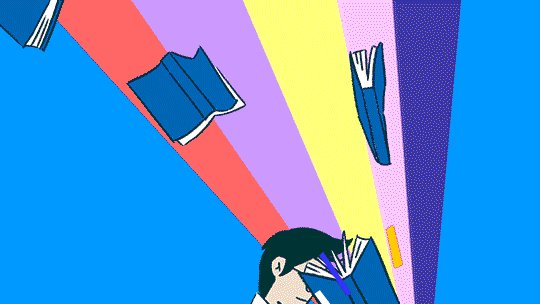
except the flying library in the beginning.












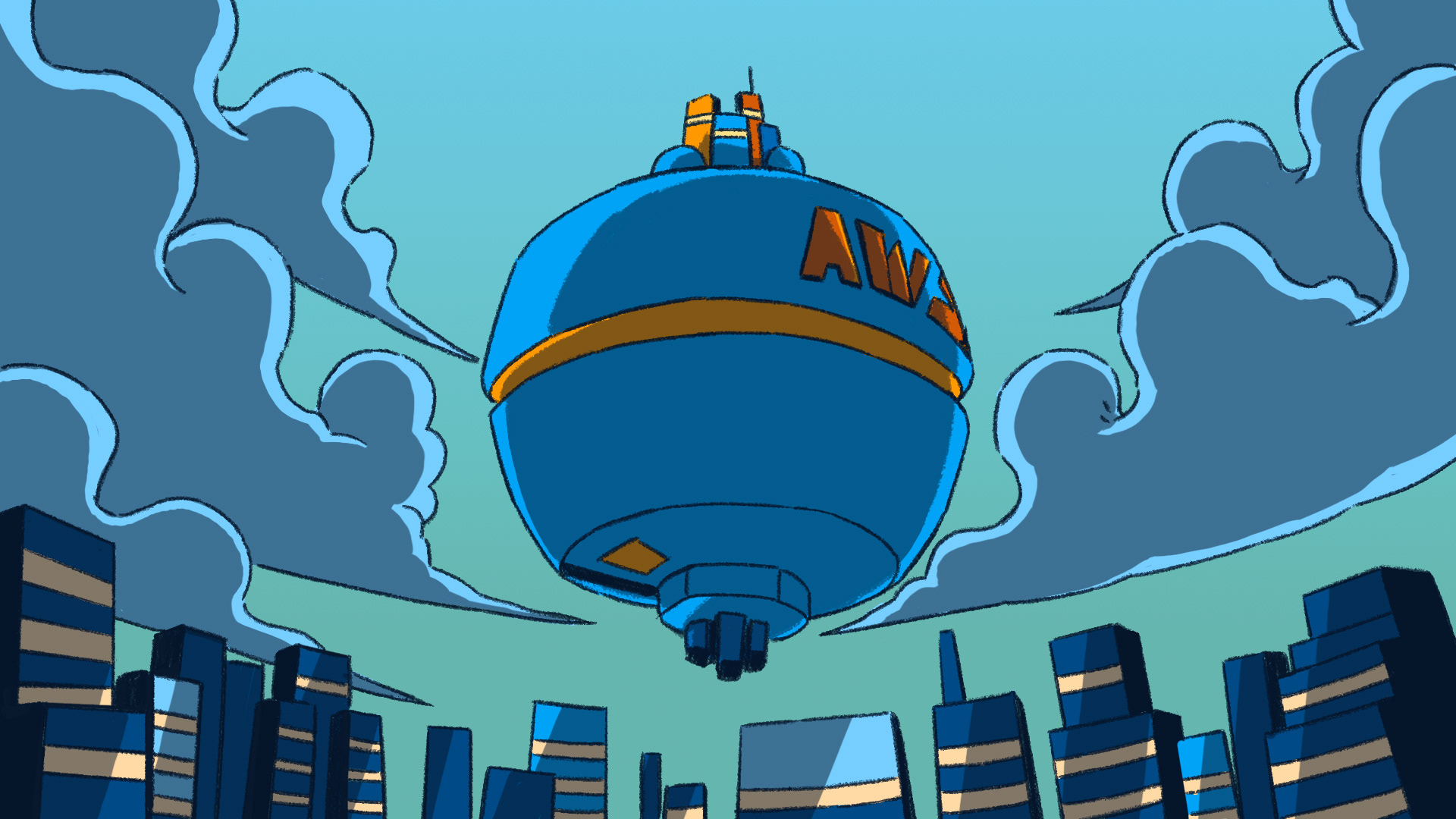
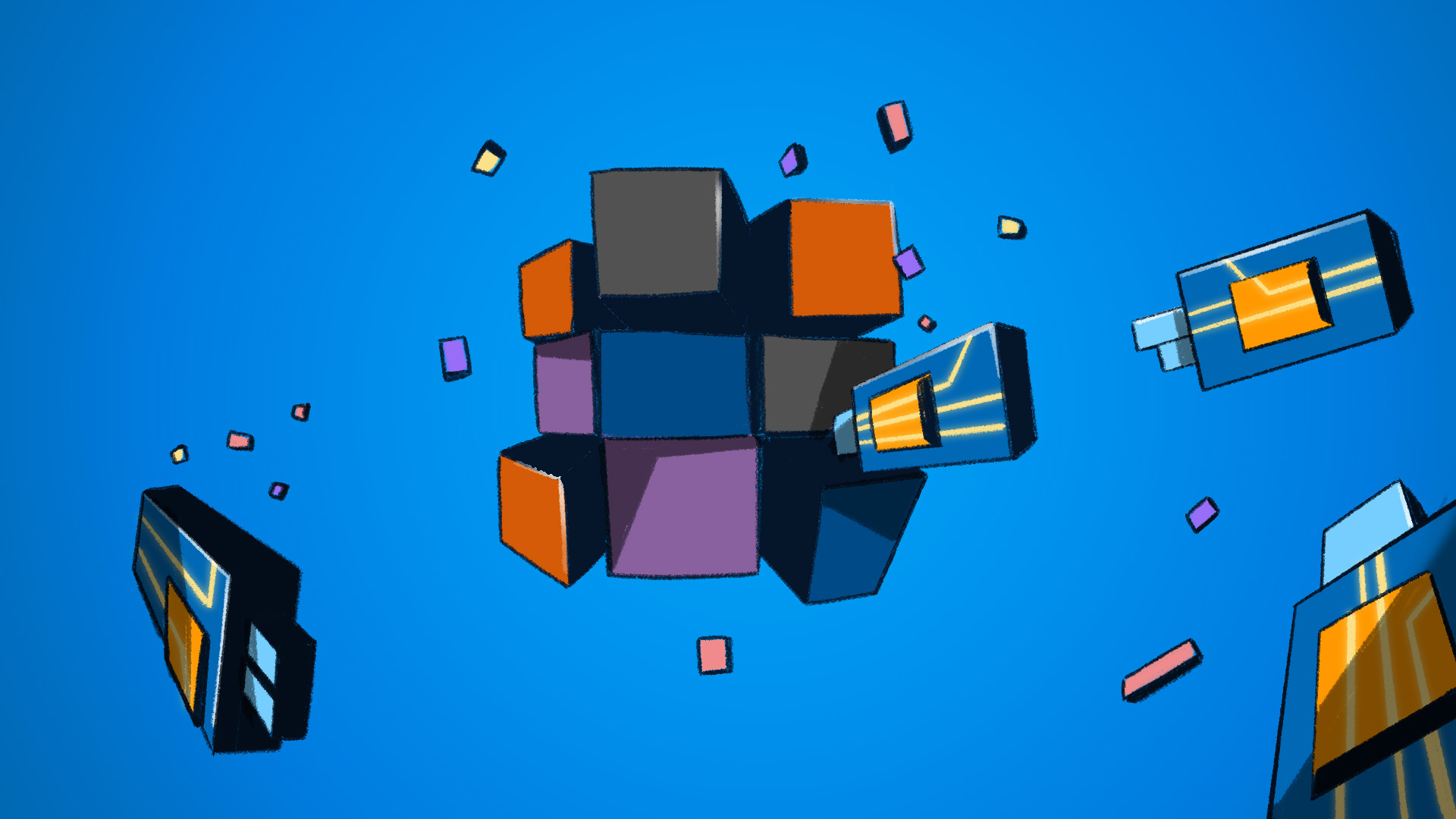
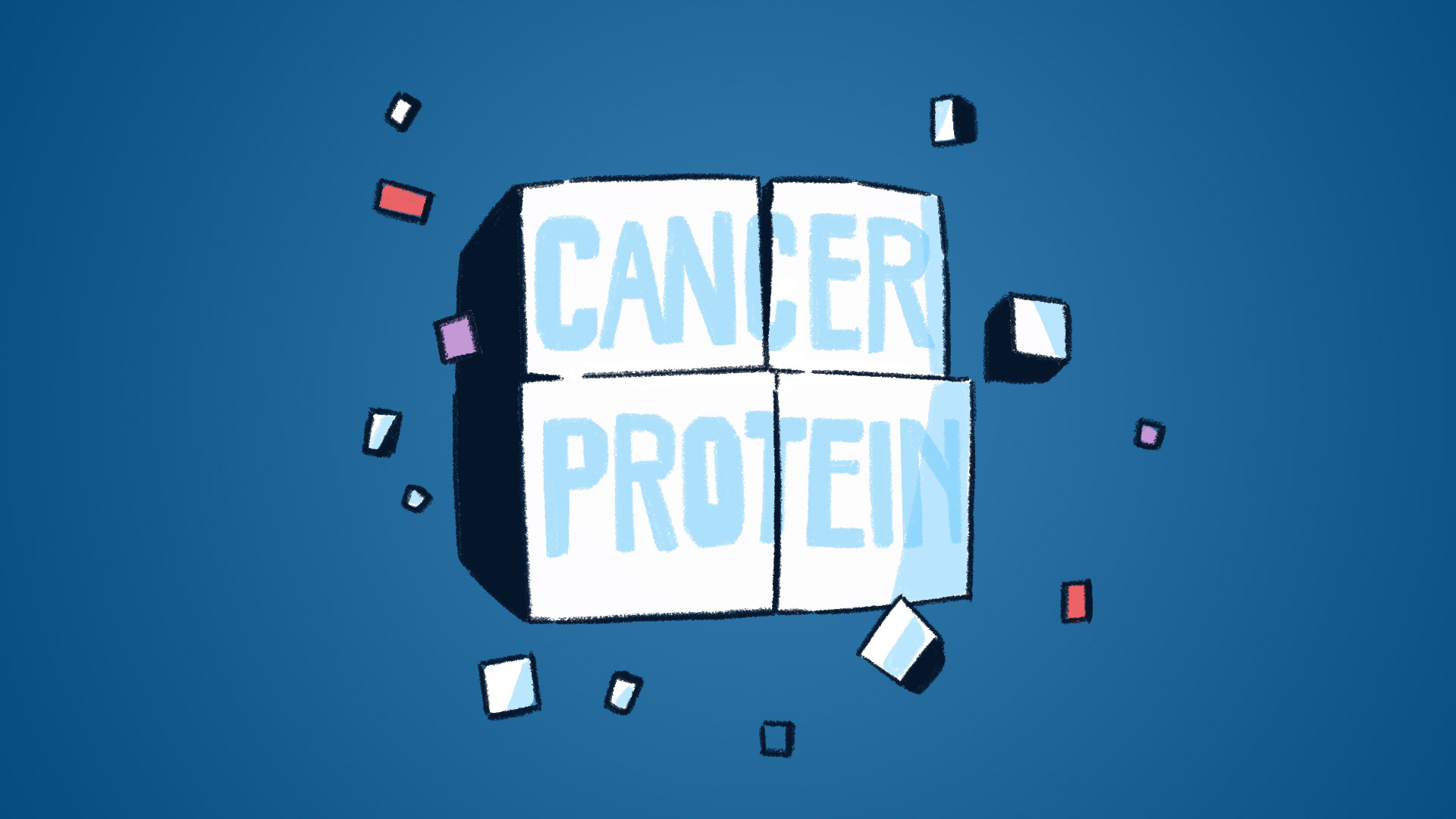
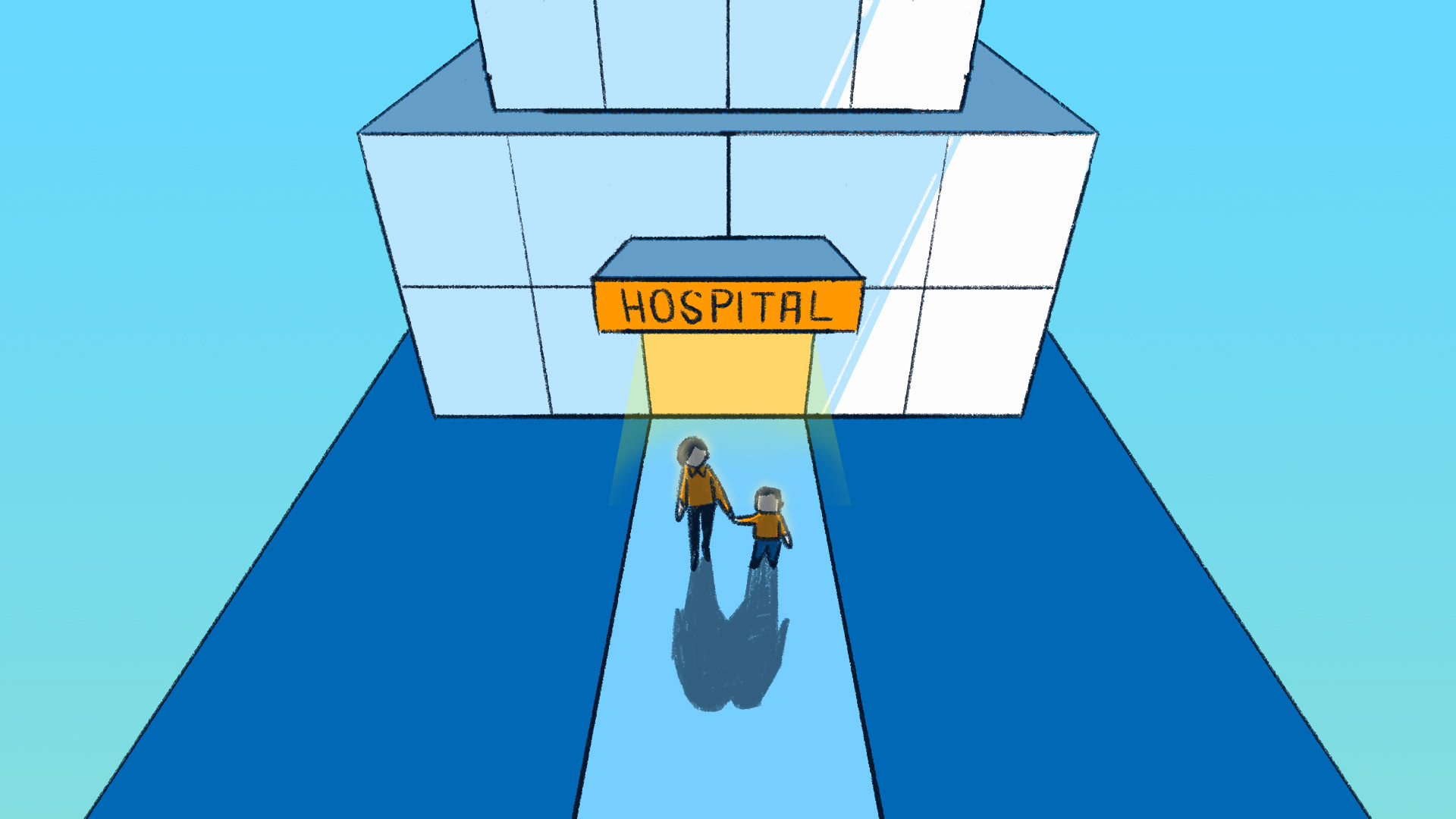
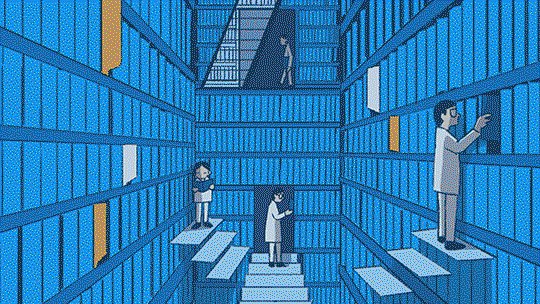
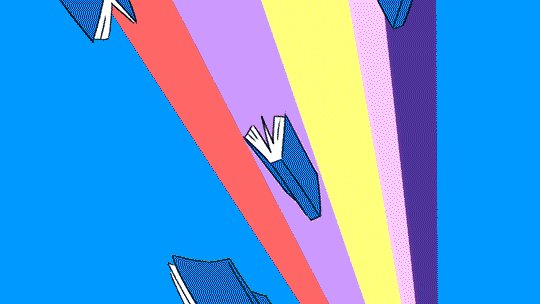
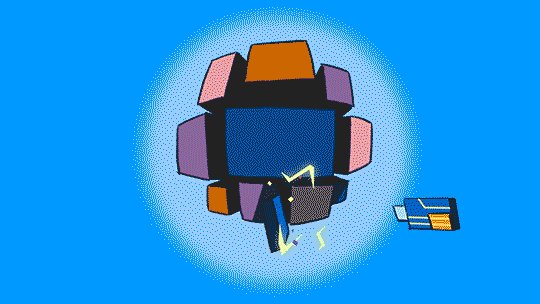
Here are the style frames I presented. The final result turned out to be fairly close to them.






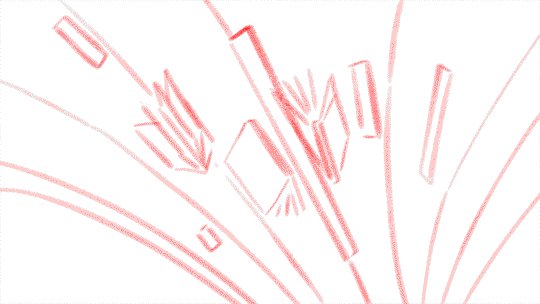
Here are some comparisons between the rough stage of animation and final look of them.